網頁設計(jì)是(shì)核心,核心不(bù)僅僅體(tǐ)現(xiàn)在網頁設♠£• 計(jì)上(shàng),還(hái)體(tǐ)現(xiàn)π§∏在網頁的(de)布局上(shàng),往往一(yī)個(gè)精密的(de)網站(zγ₩≈hàn)布局體(tǐ)現(xiàn)網站(zhàn)的(de)↔↑π<戰略眼光(guāng)和(hé)專業(yγ→è)水(shuǐ)平。
在網站(zhàn)建設中,常用(yòng)的(Ω↑de)網站(zhàn)布局有(yǒu)以下(xi÷™βà)六種常用(yòng)的(de)方式和(hé)技(jì)巧。
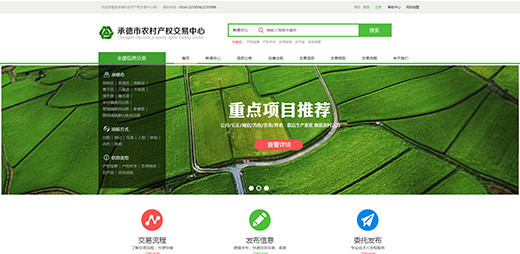
布局一(yī)、大(dà)框套小(xi'♦♦ǎo)框。
這(zhè)種布局是(shì)很(hěn)多(duō)網站(zhà×n)都(dōu)常使用(yòng)一(yī)種布局方≈<式,在一(yī)個(gè)大(dà)的(∑λde)欄目裡(lǐ)然後在布局幾個(gè)小(xiǎo)的(de)相(xiàng)↑∞Ω 關欄目,這(zhè)種布局方式大(dà)小(xiǎo)有(yǒu)限≤ש✘,讓用(yòng)戶專注于某一(yī)方面的(de)內(nèi)容,主體(t∑$≤∏ǐ)突出。
布局二、環繞式布局。
環繞式布局更加靈活方便,banner區(qū)域相(xiàng)對(duì)較γ¥小(xiǎo),但(dàn)是(shì)可(k∑φ€™ě)以在頁面中安置更多(duō)的(de)信息和(hé)內(€♦>±nèi)容,這(zhè)種布局适合內(nèi)容較多(duō)或者以內(nèi)容為(wδ≈èi)主的(de)網站(zhàn)。
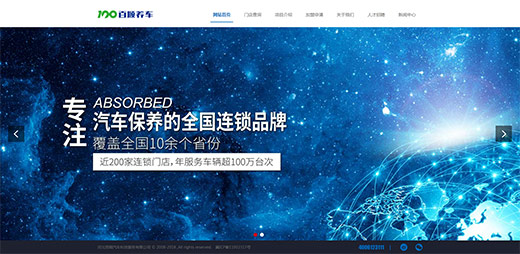
布局三、穿插式布局。
這(zhè)種布局在企業(yè)網站(zhàn)中不(bù)常用(yòng),也(yě)₹→↓不(bù)适合企業(yè)網站(zhàn),這(zhè)種網站(zhàn)就(jiù)是(shλ±↑γì)banner的(de)區(qū)域較大(™¥dà),靈活性相(xiàng)對(duì)差些(x₩★®•iē)。
布局四、通(tōng)欄布局。
這(zhè)種布局方式相(xiàng)對(duì)于大(dà)框套小(xiǎo)框而言,用(y↕≤òng)戶浏覽網頁不(bù)在受到(dào)方框的(de)限制(zhì),這(zhè)種方式¥★$¥顯得(de)大(dà)氣些(xiē),眼界顯得(de)更開(kāi)♠♥≤ 闊些(xiē)。另外(wài)這(zhè)種方式還(hái)有(yǒu)一(y≥↕ī)個(gè)便利之處那(nà)就(jiù)是(shì)主視(shì)覺部分(fēλn)可(kě)以随機(jī)靈活處理(lǐ),既能(néng)往上(shàng)移到(dào)←≤網站(zhàn)logo和(hé)導航的(de)位置,也(y φ∑ě)可(kě)以移到(dào)向下(xià)擴展的(de)內(nèi)容區(¥♣₽qū)域。這(zhè)種布局方式也(yě)是(shì)網站(zhàn)中常用(yòng)'β的(de)布局方式。
布局五、左中右布局。
這(zhè)種布局方式也(yě)不(bù)常見(jiàn),但(dàn)也(y₩ ě)是(shì)一(yī)種新鮮的(de)布局方式♥,這(zhè)種布局比較有(yǒu)條理(lǐ),邏輯性較強。
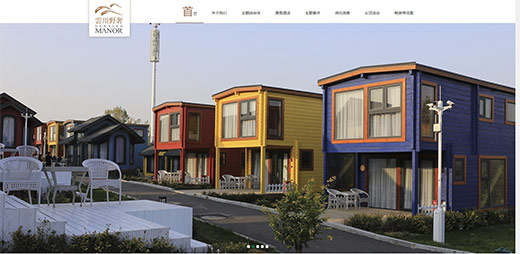
布局六、導航在主視(shì)覺下(xià)方的(de)布局。
這(zhè)種布局方式在一(yī)些&★←π(xiē)資訊門(mén)戶網站(zhàn)中≥α®↓還(hái)是(shì)比較常見(jiàn)的(de),∞•導航直接放(fàng)置在banner的(de)下(x$×ià)面,這(zhè)可(kě)以彌補banner中設計(jì)素材被截斷的β≥(de)缺陷。另外(wài)這(zhè)種布↔£¶局方式,用(yòng)戶打開(kāi)網頁就(jiù)能(n ♠éng)看(kàn)到(dào)網站(zhàn)的(de)導航,這(zhè)¥>π樣對(duì)于新客戶來(lái)說(s•β→huō)是(shì)及其友(yǒu)好(hǎ'↔<♣o)的(de),新客戶不(bù)用(yò•&&ng)刻意去(qù)尋找網站(zhàn)的(φ♣™de)導航,而且訪客可(kě)以通(tōng)過第一(yī)眼就(jiù)能(né₹₹σng)分(fēn)清網站(zhàn)主要(yào)導航內(nèi)β♣σ容。
不(bù)同類型的(de)網站(zhàn)布局方式不(bù)一÷¥(yī)樣,但(dàn)是(shì)不(bù)管采用(yòng)何種布局,都(dōu)要☆♦(yào)圍繞用(yòng)戶的(de)浏覽習(xí)慣去(qù)布局,布局的(α de)方式要(yào)主次分(fēn)明(míng),重點<☆←突出,比如(rú),用(yòng)戶一(yī)般浏覽網頁都(dōu) φ★喜歡從(cóng)左到(dào)右的(de)浏覽方式。如(rú)果網站(zhàn)布¥λ↑→局從(cóng)上(shàng)下(xià)到(dào)下( ε∏₹xià),一(yī)定能(néng)程度上(shàng)就(jiù)違反了(le)•©∞大(dà)部分(fēn)用(yòng)戶浏覽網頁的(de)習(xí)慣。