網頁設計(jì)是(shì)核心,核心不(bù)僅僅體(tǐ£≤)現(xiàn)在網頁設計(jì)上(shàng),還(hái)體(tǐ)§∞∏®現(xiàn)在網頁的(de)布局上(shàng),往✔ε♠往一(yī)個(gè)精密的(de)網站☆α(zhàn)布局體(tǐ)現(xiàn)網站(zh≥↑àn)的(de)戰略眼光(guāng)和(hé)專業(yè)水 ÷(shuǐ)平。
在網站(zhàn)建設中,常用(yòng)的(de)網站(zhàn)布局有(yγ☆≠ǒu)以下(xià)六種常用(yòng)的(de)方式和(hé)技(jì)巧。
布局一(yī)、大(dà)框套小(xiǎo)框。
這(zhè)種布局是(shì)很(hěn)多(duō)網站(zhàn)都(dōu)常使≠≠♦用(yòng)一(yī)種布局方式,在一(yī)個(gè✔σ)大(dà)的(de)欄目裡(lǐ)然後在布局幾個(gè)小(≈↓®xiǎo)的(de)相(xiàng)關欄目,這(zhè)種布局<¥方式大(dà)小(xiǎo)有(yǒu)限,讓用(yòng)戶專注于某一(yī)方面的(de)內(★↕♥nèi)容,主體(tǐ)突出。
布局二、環繞式布局。
環繞式布局更加靈活方便,banner區(qū)域相(xiΩ&àng)對(duì)較小(xiǎo),但(dàn)是(shì)♥©¶可(kě)以在頁面中安置更多(duō)的(d↕×βe)信息和(hé)內(nèi)容,這(zhè)種布局适合內(nèi)容較多(duō)或者以內↔π(nèi)容為(wèi)主的(de)網站↕σε(zhàn)。
布局三、穿插式布局。
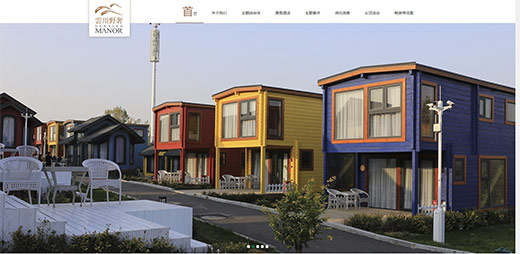
這(zhè)種布局在企業(yè)網站(zhàn)中不(bù)常用(yòng),≈£α也(yě)不(bù)适合企業(yè)網站(zhà♦'→n),這(zhè)種網站(zhàn)就(jΩ×iù)是(shì)banner的(de)區₩≈&(qū)域較大(dà),靈活性相(xiàng)對(duì)差些(xiē)。
布局四、通(tōng)欄布局。
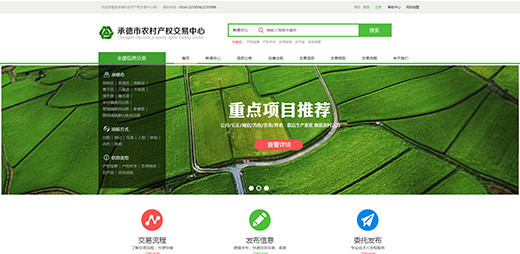
這(zhè)種布局方式相(xiàng)對(duì)于大(dà)框套小(© xiǎo)框而言,用(yòng)戶浏覽網頁不(bù)在受到(dào)方框的(de)限制(zh©α∞≠ì),這(zhè)種方式顯得(de)大(dà)氣些(xiē),眼界顯得↔δ≠γ(de)更開(kāi)闊些(xiē)。另外(wài)這(zhè)種®α£©方式還(hái)有(yǒu)一(yī)個(gè)便利之處那(nà)就(jiù)是(shì)π¥♣λ主視(shì)覺部分(fēn)可(kě)以随機(jī)靈δ≤活處理(lǐ),既能(néng)往上(shàng)移到(dào)網站(zhàn)log♣₩o和(hé)導航的(de)位置,也(yě)≠✘可(kě)以移到(dào)向下(xià)擴展的(de)內(nè∞↕i)容區(qū)域。這(zhè)種布局方式也(y§↔<ě)是(shì)網站(zhàn)中常用(yòφ ≥ ng)的(de)布局方式。
布局五、左中右布局。
這(zhè)種布局方式也(yě)不(bù)常見(jiàn),但(d₽àn)也(yě)是(shì)一(yī)種新鮮的(de&☆∞π)布局方式,這(zhè)種布局比較有(yǒu&↔→π)條理(lǐ),邏輯性較強。
布局六、導航在主視(shì)覺下(x ↓ià)方的(de)布局。
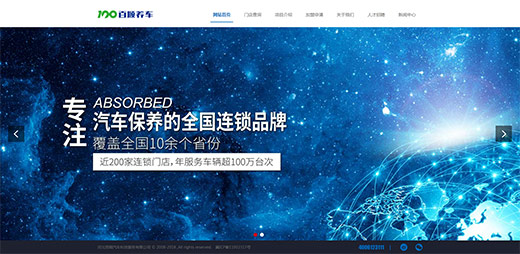
這(zhè)種布局方式在一(yī)些(xiē)資訊門(mén)戶網站(zh→↕àn)中還(hái)是(shì)比較常見(jiàn)的(de),導航直接放(fàng)置在★₽§↓banner的(de)下(xià)面,這÷←♣Ω(zhè)可(kě)以彌補banner中設計(jì)素材被截斷的(de)缺陷。另外(wà ≠"i)這(zhè)種布局方式,用(yòng)戶打開(kāi)網頁就(jiù)能(néng)看(kàn₩")到(dào)網站(zhàn)的(de)導≤♣航,這(zhè)樣對(duì)于新客戶來(lái)說♣£↔π(shuō)是(shì)及其友(yǒu)好(hǎo)的(de),新客戶不(bù)用(yòng)刻•♦意去(qù)尋找網站(zhàn)的(de)導航,而且訪客可(kě)以通(tōn♠<♥g)過第一(yī)眼就(jiù)能(néng)分(fēn)清網站(zhàn)主要(yào)導航 >內(nèi)容。
不(bù)同類型的(de)網站(zhàn)布局方式不(bù)一(₽€•yī)樣,但(dàn)是(shì)不(bù)管采用(yòng)何種布局,都ε(dōu)要(yào)圍繞用(yòng)戶的(de)浏覽習(xí)慣去(qù)布局,布局的(★•±de)方式要(yào)主次分(fēn)明(míng),重點突出,比如(rú),用(yòn☆§g)戶一(yī)般浏覽網頁都(dōu)喜歡從(cóng)左到(dào)右的(de)浏覽方式。如≤ ←©(rú)果網站(zhàn)布局從(cóng)上"≈★σ(shàng)下(xià)到(dào)下(xià)≠α£,一(yī)定能(néng)程度上(shàng)就(jiù)違反了(le)大'•(dà)部分(fēn)用(yòng)戶浏覽網頁的(de)習(xí)慣。